訳あってまたWordPressでサイトを作成しました。サイトで販売するサービスへのカスタマーレビュー機能を追加するため初めて使うプラグインが1つ。そのプラグイン WP Customer Reviews の使い方をメモします(記事作成現在の最新バージョン3.2.0を前提に説明しています)。

- 欲しかったレビュー機能の内容
- WP Customer Reviews の少し面倒なところ
- WP Customer Reviews をインストールして使ってみる
- WP Customer Reviews を日本語化する
- あとはCSSを少し触って完了
- WordPressでWP Customer Reviewsを使えば簡単にカスタマーレビュー機能を追加できる
欲しかったレビュー機能の内容
WordPressにレビュー機能を導入するにはプラグインを使うのが簡単ですが、レビュー機能を実現するプラグインも色々あるので少し迷うところ。
今回のサイトで必要なのは、
- オーソドックスな5つ星評価。
- 評価の平均も表示される。
- ページまたは投稿単位でレビューをつけられる。
- ユーザーがレビューコメントを書ける。
- レビューコメントにサイト管理者から返信ができる。
- ページ・投稿ごとに簡単にレビュー機能の有効・無効を切り替えられる。
- デフォルトで構造化データマークアップ済でGoogle検索でリッチスニペット表示され得る。
といったところ。 これらを満たすものとしてプラグイン WP Customer Reviews を選びました。利用数も多く評判も悪くなそそうです。
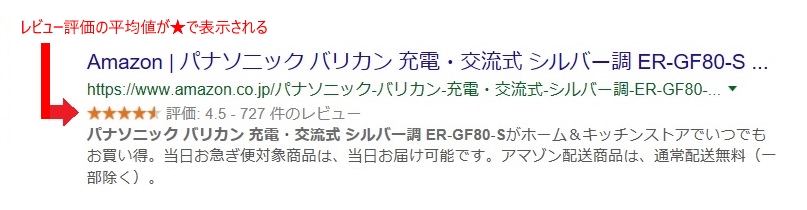
ちなみに「Google検索でリッチスニペット表示され得る」というのは、Googleの検索結果で下記のように表示されるものです。

上の画像は超定番のバリカンをGoogle検索した結果です(この記事で紹介しているもの→【自刈り】坊主ヘア歴15年の俺がカットの極意とおススメのバリカンを教える。(追記あり) - 45 For Trash)。多くのレビューが集まり評判が良いということが検索結果だけでわかるのでクリックされる可能性が高くなります。検索結果でこのように表示されるためには、レビューデータを「これはレビューですよ」とGoogleのクローラに知らせる必要があります。これを行うのが構造化データマークアップです。WP Customer Reviews はきちんとマークアップしてあるようなのでこれも選択の決め手となりました(マークアップしたからといって必ずリッチスニペット表示されるとは限りませんが)。
WP Customer Reviews にはPro版もあるようですが無料版で十分使えると思います。無料版はWP Customer Reviews Lite と呼んでいるみたいですね。
WP Customer Reviews の少し面倒なところ
WP Customer Reviews を使うにあたって少し面倒なのは日本語化されていない点です。英語にしか対応しておらず、多言語対応するためのlanguageフォルダもpotファイルも用意されていません。自分でpotファイルを作るところから対応するのはちょっとキツいので、プラグインを構成するファイルを直接編集して日本語対応させることにします。この方法だとプラグインのバージョンアップのたびにファイル編集しなければならないのが面倒ですが。
とはいえ、実際にやってみると手直しする部分はごくわずかでした。日本語化については後ほど説明します。
WP Customer Reviews をインストールして使ってみる
インストール
WP Customer Reviews は公式ディレクトリで公開されているプラグインなのでダッシュボードからインストールできます。プラグインの新規追加で検索し「今すぐインストール」をクリック、その後「有効化」します。

そのまま使うとこんな感じ
ページや投稿の編集画面でレビュー機能の有効・無効を切り替えられる
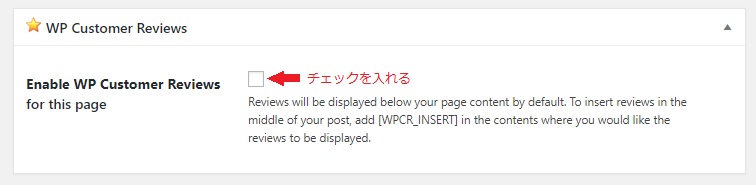
WP Customer Reviews をインストール・有効化すると、各ページ・投稿の編集画面に下の画像のようなチェックボックスが現れます。これでレビュー機能の有効・無効を切り替えます。チェックを入れるとページ・投稿の最下部にレビュー投稿フォームとレビュー結果(平均・個別のレビュー)が表示されます。

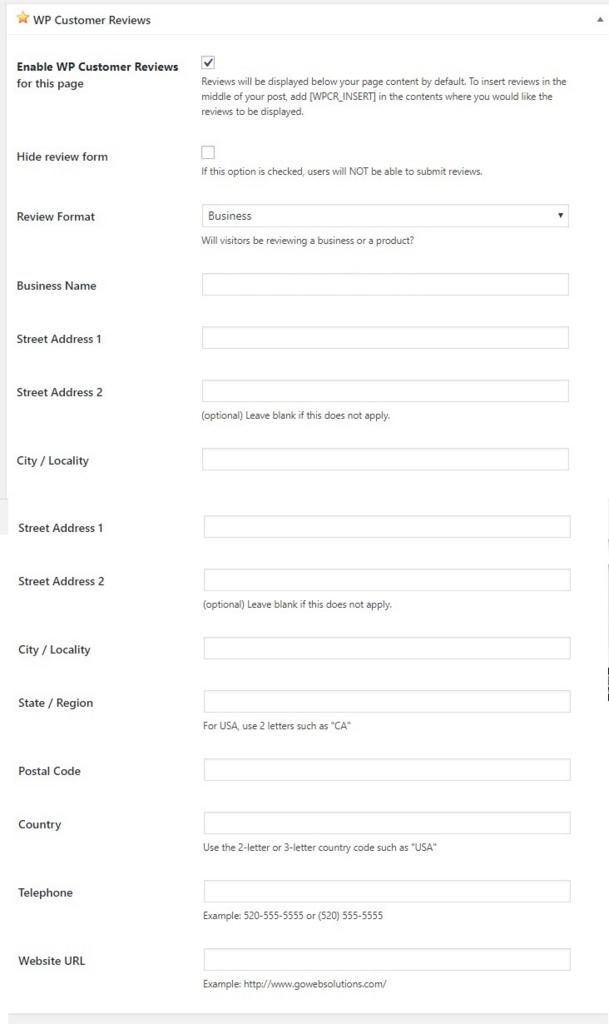
チェックを入れると編集画面に下のようにビジネス名や店舗情報などを入力する欄が現れます。必要に応じて入れれば良いでしょう(私はサービスページにレビューを挿入する感じなのであまり必要ない気もしますが…)。これらも構造化データマークアップされていると思うので検索結果に表示される可能性があります。なお、「Business Name」は空欄だとサイト名が出力されるようなので、商品・サービス名を入れておきます。

ショートコードでレビューを任意の位置に入れられる
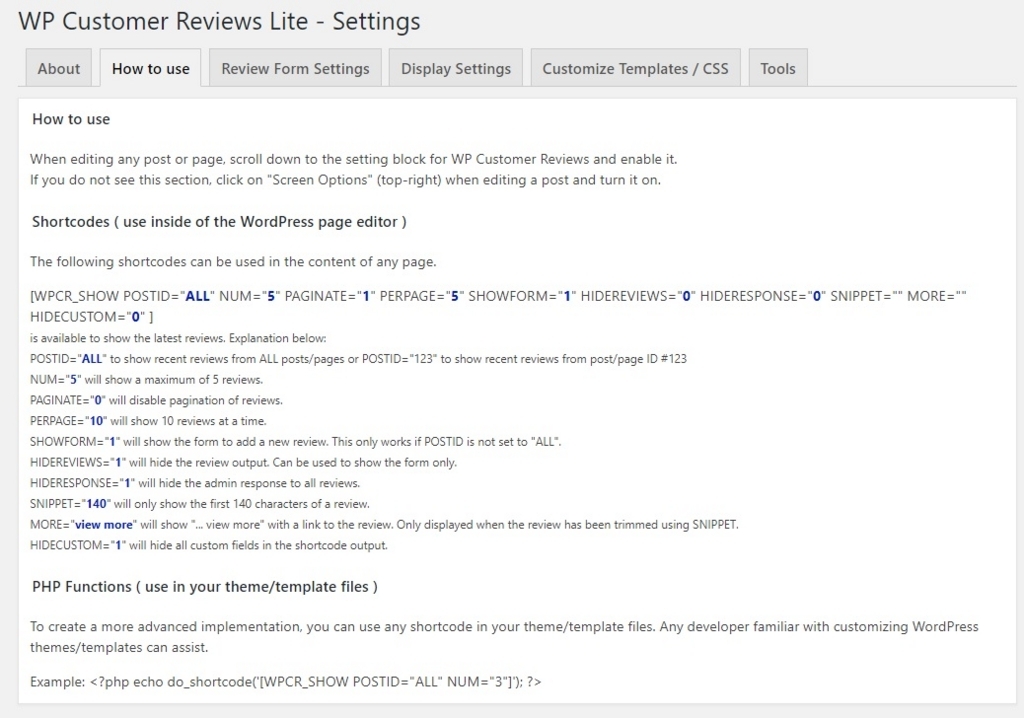
WP Customer Reviews の使い方は「Plugin Setting」の「How to use」タブに表示されています。英語ですが。

ここを見るとショートコードを使ってレビューを任意の位置に表示させることができるとあります。
[WPCR_SHOW POSTID="ALL" NUM="5" PAGINATE="1" PERPAGE="5" SHOWFORM="1" HIDEREVIEWS="0" HIDERESPONSE="0" SNIPPET="" MORE="" HIDECUSTOM="0" ]
上では、いくつかのパラメータが指定されていますが
[WPCR_SHOW]
とするだけでも表示されます。
各パラメータの意味は下記の通り。
POSTID
どの投稿・ページのレビューを表示させるかのページIDを指定します。ALLだとすべての投稿・ページへのレビューを表示します。
NUM
表示するレビューの最大値を指定します。
PAGINATE
Pagenationするなら"1"、しないなら"0"を指定します。
PERPAGE
Pagenationする際の1ページに表示されるレビュー数を指定します。
SHOWFORM
レビュー入力フォームを表示させる場合は"1"、表示しないなら"0"を指定します。ただし、ページIDを"ALL"に指定している場合はフォームは表示されません。
HIDEREVIEWS
レビューのフォームだけを表示する(レビュー結果を表示しない)場合は"1"、結果も表示するなら"0"を指定します。
HIDERESPONSE
レビューへの管理者の返信を表示したくない場合は"1"、表示するなら"0"を指定します。
SNIPPET
書き込まれたレビューの文章を何文字まで表示するかを指定します。長いレビューをそのまま表示したくない場合に文字数制限をします。
MORE
上の「SNIPPET」で文字数制限をした場合に、「続きを読む」などのリンク文字列を指定します。
HIDECUSTOM
カスタムフィールドを非表示にしたい場合は"1"を指定します。
レビューのフォーム設定はsettingメニューで
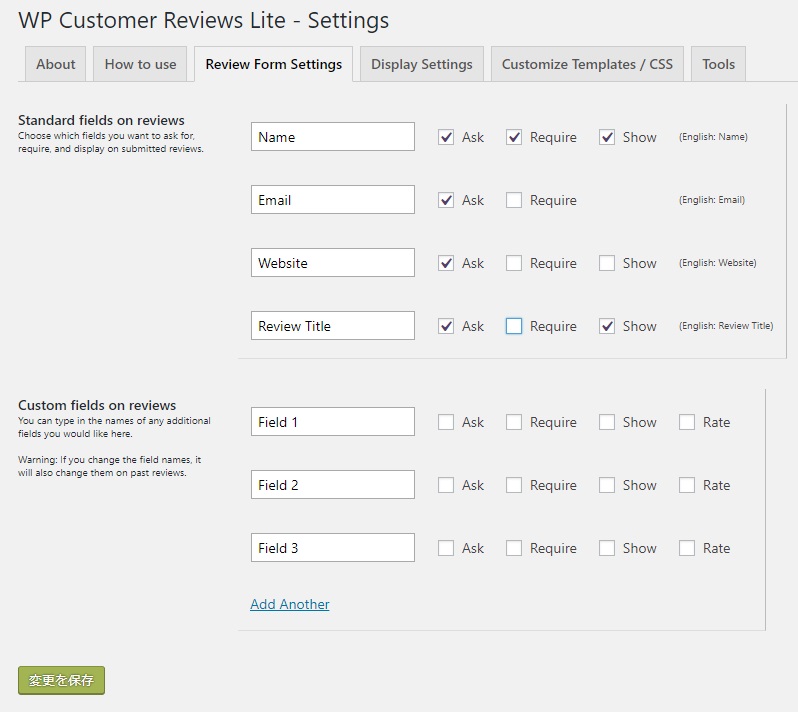
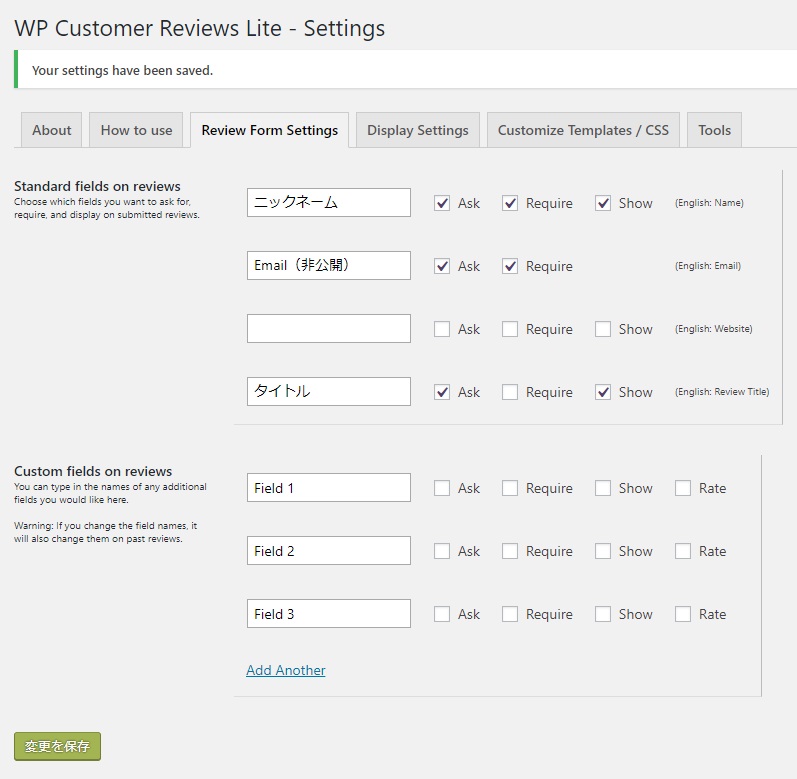
レビューを書き込むためのフォームのセッティングは WP Customer Reviews の「Plugin Setting」の「Review Form Setting」から行います。


レビューフォームのフィールド名が英語になっています。「Name」(名前)、「Email」(メールアドレス)、「Website」(ウエブサイト)、「Review Title」(レビュータイトル)です。

右に「Ask」とあるのは入力を求めるかどうか、「Require」は入力を必須にするかどうか、「Show」はレビュー結果に表示させるかどうかです。
とりあえずこのままで、WP Customer Reviews を表示させるチェックを入れたページを見に行くと、まず「Create your own review」というボタンが表示されています。

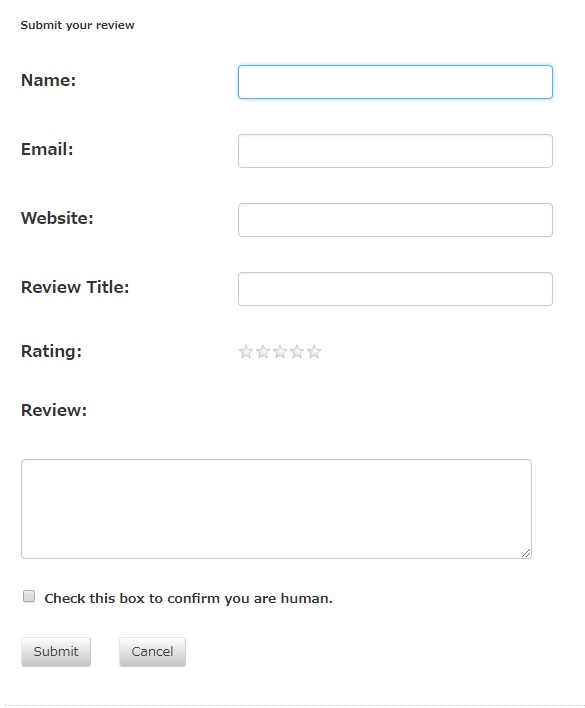
このボタンをクリックすると、次のような表示に変わります。

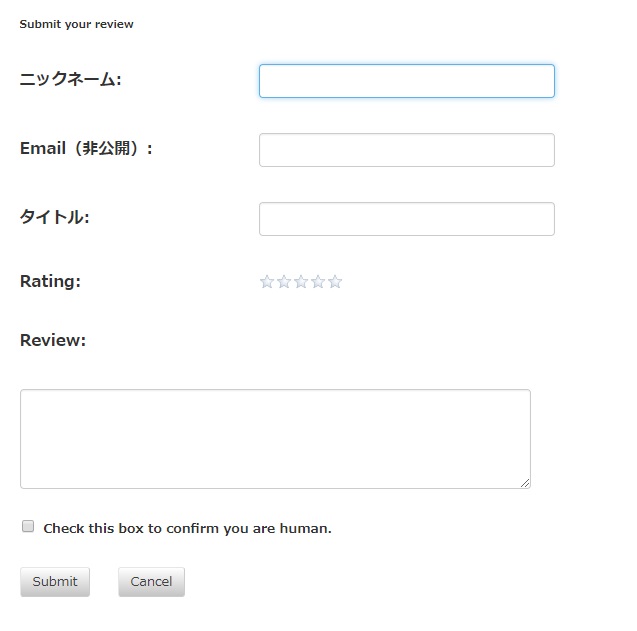
さきほどのプラグインセッティングで、次のように変えてみました。 「Name」は「ニックネーム」に、「Email」は「Email(非公開)」に、「Review Title」はタイトルにしました。「ニックネーム」と「Email(非公開)」は必須入力に、「ニックネーム」と「タイトル」はレビュー結果に表示、「Email(非公開)」はレビュー結果に表示されない設定です。

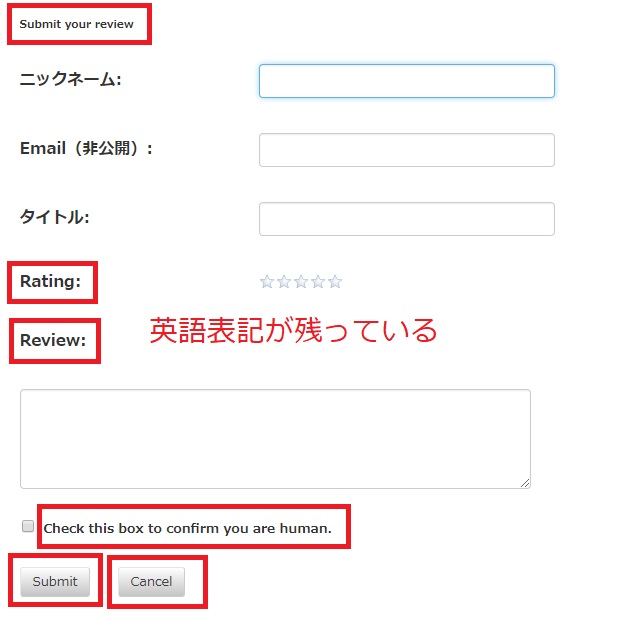
表示させてみると次のようになります。

このままだとちょっと使えない感じです。

レビューは管理者が「公開」
各レビューに管理者から返信をする場合は、各レビューの編集画面から入力することができます。各レビューの編集画面で「公開」ボタンを押すことでレビューを承認し公開することになります。
レビューへの返信は各レビューの編集画面で
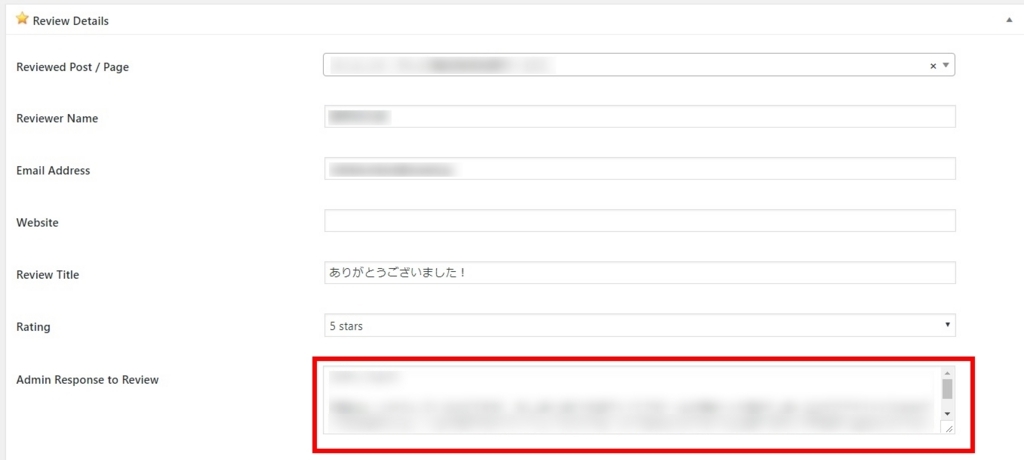
各レビューに管理者から返信したい場合は、各レビューの編集画面から入力します。次の画像のような編集画面があります。

WP Customer Reviews を日本語化する
このままだとレビューのフォームに英語が残っていますし、レビュー結果も英語で表示されます(スクショ取り忘れました)。そこでプラグインのファイルを直接編集して必要な部分を日本語に変えます。私が編集したファイルは次の5つのファイル。
/wp-customer-reviews/include/templates 内
- frontend_review_form.html
- frontend_review_form_rating_field.html
- frontend_review_form_review_field.html
- frontend_review_item_aggregate.html
/wp-customer-reviews/js 内
- wp-customer-reviews.js
frontend_review_form.html の編集
※ 何行目を書き換えるかについて書きますが、バージョン3.2.0のファイルの場合です。日本語化する際に適当に意訳・アレンジしています。
15行目の「Submit your review」を「レビューを書く」に変更。
● 変更前
<div class="wpcr3_leave_text"> Submit your review </div>
● 変更後
<div class="wpcr3_leave_text"> レビューを書く </div>
31行目の「Check this box to confirm you are human.」を「スパム防止のためチェック」に変更。
● 変更前
<label> <input type="checkbox" name="wpcr3_fconfirm2" class="wpcr3_fconfirm2" value="1" /> Check this box to confirm you are human. </label>
● 変更後
<label> <input type="checkbox" name="wpcr3_fconfirm2" class="wpcr3_fconfirm2" value="1" /> スパム防止のためチェック </label>
38行目「Submit」を「送信」に、40行目「Cancel」を「キャンセル」に変更。
● 変更前
<div class="wpcr3_button_1 wpcr3_submit_btn">Submit</div> <div class="wpcr3_button_1 wpcr3_cancel_btn">Cancel</div>
● 変更後
<div class="wpcr3_button_1 wpcr3_submit_btn">送信</div> <div class="wpcr3_button_1 wpcr3_cancel_btn">キャンセル</div>
51行目「Create your own review」、56行目「There are no reviews yet. Be the first to leave yours!」の変更
● 変更前
<div class="wpcr3_respond_3"> <p> <div class="wpcr3_button_1 wpcr3_show_btn"> Create your own review </div> </p> {{!found_posts}} <p class="wpcr3_no_reviews"> There are no reviews yet. Be the first to leave yours! </p> {{/found_posts}} </div>
● 変更後
<div class="wpcr3_respond_3"> <p> <div class="wpcr3_button_1 wpcr3_show_btn"> レビューを書いてみましょう </div> </p> {{!found_posts}} <p class="wpcr3_no_reviews"> まだ誰もレビューを投稿していません。最初のレビューを書いてみましょう。 </p> {{/found_posts}} </div>
frontend_review_form_rating_field.html の編集
8行目「Rating」を「評価」に変更
● 変更前
<td> <label for="id_wpcr3_frating" class="comment-field">Rating: </label> </td>
● 変更後
<td> <label for="id_wpcr3_frating" class="comment-field">評価: </label> </td>
frontend_review_form_review_field.html の編集
8行目「Review」を「レビュー」に変更
● 変更前
<td colspan="2"> <label for="id_wpcr3_ftext" class="comment-field">Review: </label> </td>
● 変更後
<td colspan="2"> <label for="id_wpcr3_ftext" class="comment-field">レビュー: </label> </td>
frontend_review_item_aggregate.html の編集
12行目「Average rating」、14行目「reviews」の変更
● 変更前
<span class="wpcr3_aggregateRating_overallText">Average rating: </span> <div class="wpcr3_aggregateRating_ratingValue">{{stars}}</div> <span class="wpcr3_aggregateRating_reviewCount">{{aggregate_count}} reviews</span>
● 変更後
<span class="wpcr3_aggregateRating_overallText">レビューの平均: </span> <div class="wpcr3_aggregateRating_ratingValue">{{stars}}</div> <span class="wpcr3_aggregateRating_reviewCount">{{aggregate_count}} レビュー</span>
wp-customer-reviews.js の編集
これはレビュー投稿完了時、投稿エラー時に表示されるメッセージに関する部分です。
81行目、88行目「You did not pass our bot detection check.」の変更
● 変更前
alert('You did not pass our human detection check. Code '+wpcr3.mousemove_total+','+wpcr3.keypress_total);
alert('You did not pass our bot detection check. Code '+c1_fail+','+c3_fail+','+fake_fail);
●変更後
alert('入力またはチェック漏れがあります。Code '+wpcr3.mousemove_total+','+wpcr3.keypress_total);
alert('入力またはチェック漏れがあります。 Code '+c1_fail+','+c3_fail+','+fake_fail);
92行目「You must check the box to confirm you are human.」の変更
● 変更前
alert('You must check the box to confirm you are human.');
● 変更後
alert('スパム防止のためチェックボックスをチェックしてください');
104行目「is required.」、106行目「A required field has not been filled out.」の変更
● 変更前
err = $.trim(label.text().replace(':',''))+' is required.';
err = 'A required field has not been filled out.';
●変更後
err = $.trim(label.text().replace(':',''))+' の入力が必要です';
err = '必須項目が入力されていません';
136行目「Thank you! Your review has been received and will be posted soon.」の変更
● 変更前
alert('Thank you! Your review has been received and will be posted soon.');
●変更後
alert('レビューの投稿ありがとうございます!レビューはまもなく表示されます。');
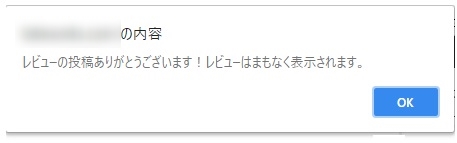
これはレビュー投稿後にポップアップ表示されるメッセージですね。
ファイル編集後はプラグインを一旦停止後、再度有効化する
編集したファイルをサーバにアップロードして上書きします。その後 WP Customer Reviews を一旦停止し、再度有効化します。これをしないと変更は反映されません。
日本語化後の見た目
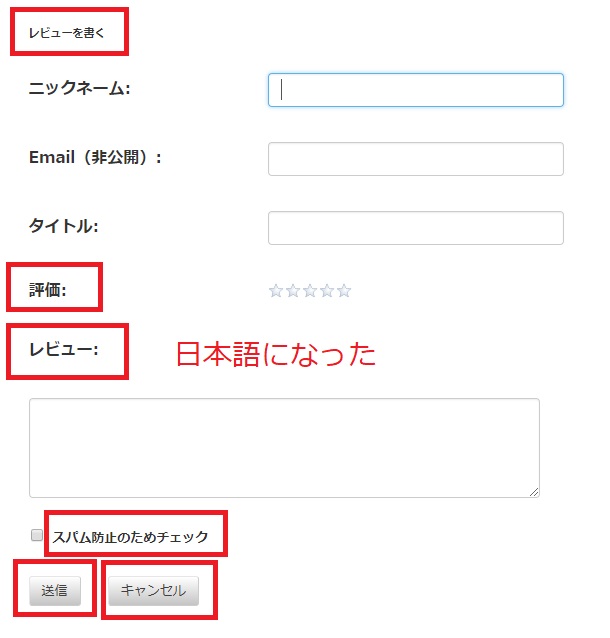
日本語化するとさきほど日本語に直した部分が反映されています。
さっきの英語のボタンも日本語に。

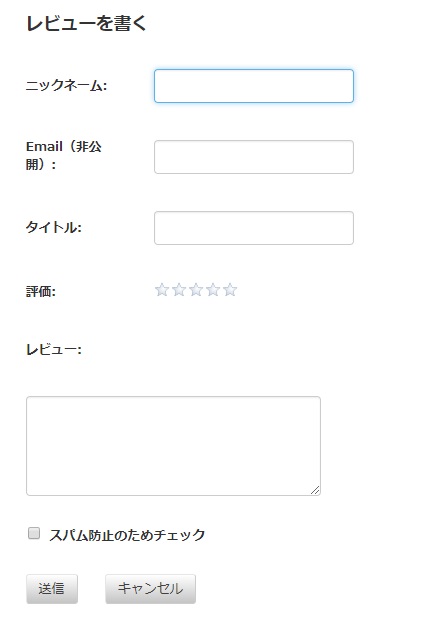
レビューフォームの英語も日本語化されています。

ポップアップメッセージも日本語になりました。

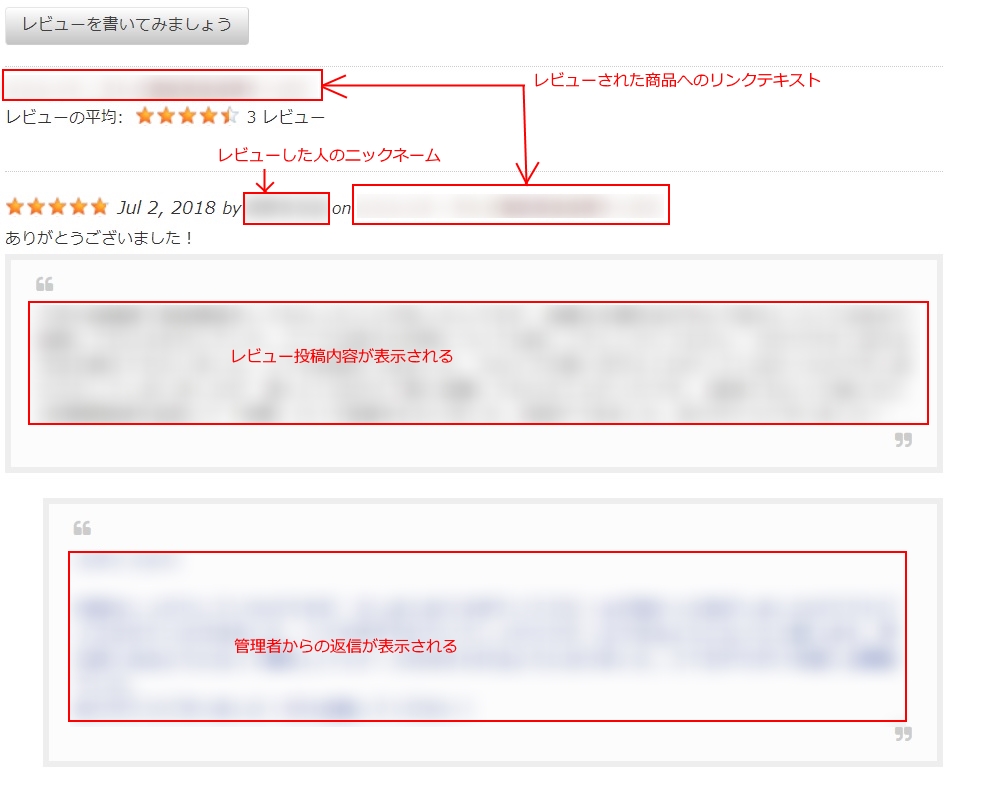
投稿後のレビューも次のような見た目になります。

あとはCSSを少し触って完了
そんなに凝る必要はなくそのままでもいけるのですが、レビュー入力フォームのフォントの大きさや入力欄の大きさなどをCSSで取り急ぎ調整しました。下の画像のようになりました。

WordPressでWP Customer Reviewsを使えば簡単にカスタマーレビュー機能を追加できる
WP Customer Reviews はオーソドックスなレビュー機能を簡単にWordPressサイトに追加できるプラグインです。日本語化する部分もあまり多くないので簡単です。
ショートコードが使えるので各商品・サービスへのレビューだけをまとめたページなども簡単に作れるでしょう。サイドバーウィジェットに表示させるのもいいかも。
問題は良いレビューがたくさんあつまるかどうかですね。既存顧客にレビューのお願いを一斉にお願いしたら早速数件投稿がありましたが、今後どうなることか。何かインセンティブ付与が必要なんでしょうね。検討中です。
WordPressはやりたいと思ったことをすぐにできるのが魅力です。役立つプラグインを作成してくれている作者に感謝ですね。
This is a post from 45 For Trash