サイトのhttps化、面倒くさいですね。私、放置気味の5サイトのhttps化を一気にやったので疲れました。飽きました。まだ大物が2つ残っているのでブルーです。
ドメインにSSLを設定してWordPressサイトを作成する方法については先日記事にしました。
今回は、既存サイトをhttps化した後に登録しているGoogleのSEOツールで変更しておかなければならないことを記事にします。search console と Google アナリティクスの設定変更です。これらのツールに登録したからSEOに強くなるとか、https化の後すぐに変更しておかないとヤバいことになるとか、そういう類のことではありません。しかし、放置しておくとまともなデータが見れなくなったり、Googleへの通知がまともにできなかったりするので、早めにやっておいた方が良いのはたしかです。
なお、search console や Google アナリティクスの設定はどのようなケースでも共通だと思いますが、この記事は既にあるサイトについてsearch console とGooglo アナリティクスのデータ連携をしていることが前提になっています。また、WordPressでサイトを作成し、定番プラグインの Google XML Sitemaps を使っていることを前提に話を進めている部分もあります。

Photo credit: perzonseo on Visualhunt.com / CC BY
search console 設定の変更
search console にhttps化したサイトを追加
既にsearch console にサイトを登録している場合、そのプロパティに変更を加えれば良さそうなものですが、search console には「http→https」の変更は行えないようです。したがって、search console に新たなプロパティを追加するしかありません。
search console にログインしたら、「プロパティの追加」をクリックします。

追加するプロパティが「ウェブサイト」になっていることを確認し、サイトのアドレスを入力します。「https」で始まるものですね。

するとサイトの所有権を確認する画面に変わります。確認方法はいくつかありますが、私はhttpサイトの確認をする際に「HTMLファイルをアップロード」の方法を選びましたので現在もサーバーにはHTMLファイルが残っています。したがって、ここでは何もせずに「私はロボットではありません」をチェックした後、「確認」ボタンを押します。

これでhttpsサイトの所有者であることが確認されました。「続行」をクリックします。

search console に新たなサイトマップとrobots.txtを追加
次にsearch console で新たなサイトマップを登録します。サイトマップのアドレスも「https」から始まるものに変わるからです。
Google XML Sitemaps 設定の確認
WordPressで自動的にサイトマップを生成しGoogleに通知してくれる定番プラグイン「Google XML Sitemaps」を使っている人は多いと思います。これを使っていることを前提に話を進めます。
Google XML Sitemaps は自動的にsitemapを生成するとともに、仮想 robots.txt も生成してくれます。サイトをhttps化したことによってサイトマップのアドレスも https から始まるものになりますし、robots.txt に記載されているサイトマップのアドレスも書き換えなければなりませんが、Google XML Sitemaps を使えば手を煩わす必要はありません。
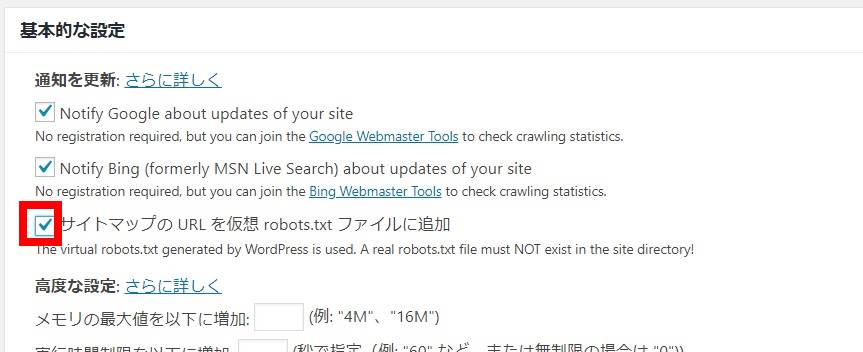
Google XML Sitemaps の設定画面で「サイトマップのURLを仮想 robots.txt ファイルに追加を選べばOKです。ただし、既に手動でrobots.txt を作成してサーバーにアップロードしている場合、そのファイルは削除しておきましょう。

search console でサイトマップを送信
さて、search console に戻ってサイトマップを登録します。左のメニューから「クロール→サイトマップ」を選んだ後、右上の「サイトマップの追加/テスト」ボタンをクリックします。

サイトマップのアドレス入力欄に「sitemap.xml」と入力の上、「送信」ボタンをクリックします。

次の画面で「ページを更新する」リンクをクリックします。

すると送信されたサイトマップの情報が表示されます。これで無事にサイトマップがGoogleに認識されました(放置気味のサイトなので送信されるページ数は多くありません…)。

robots.txt の確認
プラグイン Google XML Sitemaps でrobots.txt が正しく生成されているかを一応確認します。
左側のメニュー「クロール → robots.txt テスター」で robots.txt の記述内容を確認します。問題になるのはサイトマップのアドレスを示した「Sitemap:」以下の部分で、ここが「https」で始まる正しいものになっているかどうかを確認します。ただ、ここに表示されているのはGoogleが前のクロールで取得してきた内容のため、いまだに「http」から始まるアドレスになっていることもあります。右上の「公開済みのrobots.txtを表示する」リンクをクリックすれば、現状のrobots.txt が表示されますのでこちらの内容が正しければ問題はありません。

放っておいても構いませんが、気になる場合は画面で直接修正した上で、右下の「送信」ボタンを押すとすぐに反映されます。

「送信」ボタンを押したら表示される画面で一番下の「Googleに更新をリクエスト」の「送信」ボタンをクリックすればrobots.txtの修正は完了です。いずれにしてもGoogleが認識するのはGoogle XML Sitemaps で生成されたrobots.txt ですので、こちらが正しい記述になっていれば問題はなく神経質になるようなものではないと思います。

ここまででhttpsサイトのサイトマップはGoogleに送れました。これに加えてFetch as Google でトップページを送っておいても良いかとは思います。
前の「http」サイトのプロパティは残しておく
search console にhttpsサイトのプロパティを追加し、サイトマップなども送信できたので、以前のhttpサイトのプロパティは削除しても良さそうに感じますが残しておきましょう。過去の「検索アナリティクス」のデータなどは古いプロパティの方でしか見られないからです。残しておいても特に邪魔になるものでもありません。
Google アナリティクス設定の変更
次にGoogle アナリティクスの設定を変更します。
デフォルトのURLを変更する
アナリティクスにログインして「管理」に進みます。

プロパティの「プロパティ設定」を選びます。

「デフォルトのURL」にサイトのアドレスが入力されていますが、その頭は現状「http://」になっています。これを「https://」に変更します。

下の方にスクロールして「保存」ボタンを押して変更を確定させます。

これで、アナリティクスのデフォルトURLは「https://」に変更できました。
search console の httpsサイトと関連付ける
Google アナリティクス と search console のデータが連携されている場合は、連携させる search console のデータを先ほど登録した「https」サイトの方に変更しなければなりません。
Google アナリティクスの「管理」→「プロパティ設定」から、「search console を調整」ボタンを押します。

既存の関連付けされたサイトを削除
現在関連付けされている「http」サイトが表示されるので「削除」のリンクをクリックします。

すると画面はsearch console の画面に移ります。リンクされているサイトとして「http」サイトが表示されるのでその横の「削除」ボタンをクリック。

確認画面が表示されるので「OK」をクリック。

これで関連付けされていたサイトは削除されました。
新たにhttpsサイトを関連付けする
新たに「https」サイトをGoogle アナリティクスと関連付けます。再度「プロパティ設定」の「search console を調整」ボタンをクリックします。

「seach console のサイト」で「追加」リンクをクリックします。

するとsearch console の画面に移るので、目的の「https://」から始まるサイトを選択し「保存」ボタンを押します。

確認画面が表示されるので「OK」をクリック。

Google アナリティクスの画面に戻ってもサイトが関連付けられたようには見えませんが、そのまま「完了」をクリックします(実際には関連付けは完了しています。ここで表示される「追加」をクリックすると、サイトの関連付けが完了している旨の画面が表示されるはずです)。

その後下までスクロールして「保存」ボタンを押せば完了です。

これで Google アナリティクス とsearch console との関連付けも完了しました。
サイトのhttps化は面倒だけどちょっとスッキリ
サイトのhttps化は面倒くさいので、その後のsearch console や Google アナリティクスの設定変更も面倒です。でもやってしまえばあっという間に済むので忘れないうちにやっておいた方が良いでしょう。
さくらインターネットでサーバーを借りている場合は無料SSLのLet's Encryptが使えるので、個人ブログなどであれば使うと便利です。さくらインターネットが提供するプラグインを使えばhttpからhttpsヘのリダイレクトも簡単です。私は何個かさくらインターネットのサーバーでサイトを作っていたので恩恵にあずかれました。
新規にサイトを作る場合は、ドメインに無料SSLを設定してからプラグイン「SAKURA RS WP SSL」の設定を済ませば終わりです(参照:WordPressでhttps化したサイトを作る(初心者向け)~さくらインターネット 無料SSL Let's Encrypt利用)~ - 45 For Trash)が、既存サイトの場合はその後混在コンテンツを解消しなければならないのでちょっと面倒です。ただ、ほとんどはプラグインがやってくれるので、サイトのロゴやサイドバーウィジェットの画像、バナーなどをチェックすればだいたいは大丈夫でしょう。
https化しているかどうかはGoogleの評価に影響があるとアナウンスされてはいますが、その影響がどれくらいあるのかは未知数です。個人ブログなどで慌ててやる必要があるとも思えませんが、いずれはやらなければならないというのも事実でしょう。今回いくつかのサイトをhttps化してすこしスッキリしました。何となく数年前のモバイルフレンドリーアップデートを思い出しました。
このブログのhttps化も面倒がなければ良いなあ…。はてなさんに期待しています。
This is a post from 45 For Trash