WordPressを使っているとさまざまなプラグインがある恩恵を日々感じるわけですが、最近(半年前ぐらいから)使うようになったプラグインで重宝しているのが、問い合わせフォームを設置するプラグイン MW WP Form です。
問い合わせフォームを設置するプラグインとしては Contact Form 7 という超定番があり私も使っているのですが、MW WP Form も使ってみると非常に使いやすくメリットもあるプラグインだったので紹介します。

Photo on Visual Hunt
更新ストップが不安だったが最近更新された!
以前から気に入っていたMW WP Formですが、更新が1年ぐらいストップしており「このまま更新停止になるのでは?」と不安でした。更新されないプラグインはWordPress本体のバージョンアップで使えなくなったり挙動がおかしくなったりします。また、セキュリティの脆弱性が放置されたままになりサイトのセキュリティに問題が生じる可能性も否定できません。そのため、良いプラグインと思いつつもMW WP Formをあまりおススメできないかなあ、などと思っていました。
しかし、2018年7月下旬に更新されました!不安材料が消えたので記事する気になったというわけです。
MW WP Formのおススメな点
私がMW WP Form をおススメする理由は次の点です。
入力内容確認画面を簡単に設置できる
単に「管理人に連絡」的なお問い合わせフォームなら簡易なフォームでも良いのですが、サービス購入申込フォームなどに利用しようとする場合、ユーザーが入力内容を確認できる画面は設置したいところです。
この点、Contact Form 7 では確認画面の設置はできず、別個 Contact Form 7 add confirm というプラグインを導入すると確認画面を設定できるようになるのですが、ちょっと物足りない感じです。確認画面に変わってもページ遷移せず、フォームに「送信」「戻る」のボタンが表示されるだけでフォームの入力欄などがそのまま表示されてしまうため、ユーザーが確認画面だと意識しづらいと感じます。
もう少し「それっぽい」確認画面を簡単に設置できるプラグインはないかと探していて見つけたのが MW WP Form です。MW WP Form では、デフォルトで使っても確認画面では入力欄の囲みなどは消えて確認画面であることがユーザーにわかりやすいと感じます。
入力画面・確認画面・完了画面・入力エラー画面のURLを別々に設定できる
MW WP Form では、入力画面・確認画面・完了画面・入力エラー画面それぞれに異なるURLを設定できます。また、これらのすべてを同じURLで運用する(つまりページ遷移しない)こともできます。
「それっぽく」見せるだけであればページ遷移させる必要はありませんが、コンバージョン率などを検討する際に、ユーザーがフォーム送信完了する前にどこで離脱してしまったのかなどを確認したければ、異なるURLを設定した方が良いでしょう。Google Analyticsデータなどでユーザーがサイトを離脱したページを確認できれば修正ポイントが見える可能性もあります。たとえば何度もエラーに直面して送信を断念するユーザーが多い場合は、フォームをよりわかりやすく直したり、必須入力項目を減らす必要などに気づくはずです。
画面遷移時の自動スクロールの設定もできる
たとえばフォーム送信後に表示されるページの上部に不要な記述が見えてしまうと、ユーザーはその下にある記述に気づかないかもしれません。もちろんユーザーがスクロールすれば済むことですが、ユーザーに余計な不安を抱かせないに越したことはありません。MW WP Form ではフォーム送信後の画面遷移時に確認メッセージの冒頭にスクロールする設定をすることもできます。
MW WP Formの使い方
MW WP Formのインストール
MW WP Form は、プラグインのホームページからダウンロードすることも可能ですが(MW WP Form - 柔軟なカスタマイズ性が魅力の WordPress 問い合わせフォームプラグイン MW WP Form 公式マニュアル)、WordPress.org の公式プラグインとして登録されているため、WordPressの管理画面からインストールすることが可能です。
プラグイン追加画面で検索窓に「MW WP Form」と入力し、MW WP Formが表示されたら「今すぐインストール」ボタンをクリックします。インストールが完了したら表示される「有効化」ボタンをクリックしましょう。

これでMW WP Formのインストールと有効化は完了です。
MW WP Formで問い合わせフォームを作成する基本的な手順
MW WP Formで問い合わせフォームを作成する流れ
MW WP Formで問い合わせフォームを作成する基本的な流れは次の通りです。
- フォームを作成する
- ショートコードをページ・投稿にコピペする
- バリテーションルールを設定する
- 完了画面メッセージを入力する
- 入力・確認・完了・エラー各画面URLの設定をする(省略可)
- 自動返信メールを設定する
- 管理者宛てメールを設定する
- その他の設定(画面遷移時のスクロールなど)をする
フォームを作成する
プラグインを有効化すると、WordPress管理画面の左側のメニューに「MW WP Form」メニューが表示されます。

ここをクリックして次の画面で「新規作成」ボタンをクリックします。

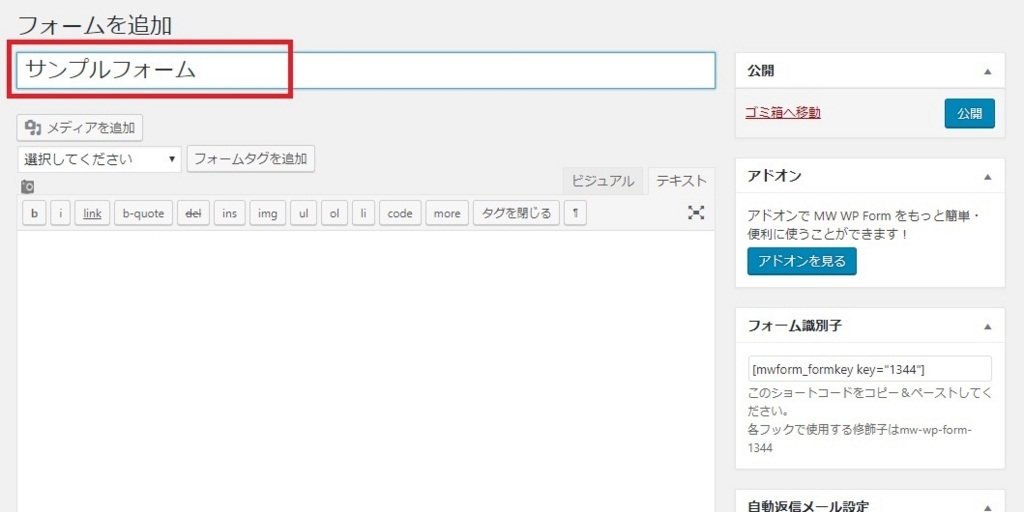
フォームの名前を入力する
作成したフォームの名前を決めて入力します。ここでは「サンプルフォーム」としておきます。

フォーム識別子がフォームを表示させるショートコード
なお、この画面の右側の方に、「フォーム識別子」という項目があります。これが現在作成中の フォームを表示させるためのショートコードです。フォームを表示したページ・投稿のテキスト編集画面でこのショートコードをコピペすればフォームが表示されます。

作成中のフォームをプレビューで確認したい場合は、新規ページなどを作成し、テキスト編集画面(ビジュアルではなく)に貼り付けてページのプレビューを見てみましょう。
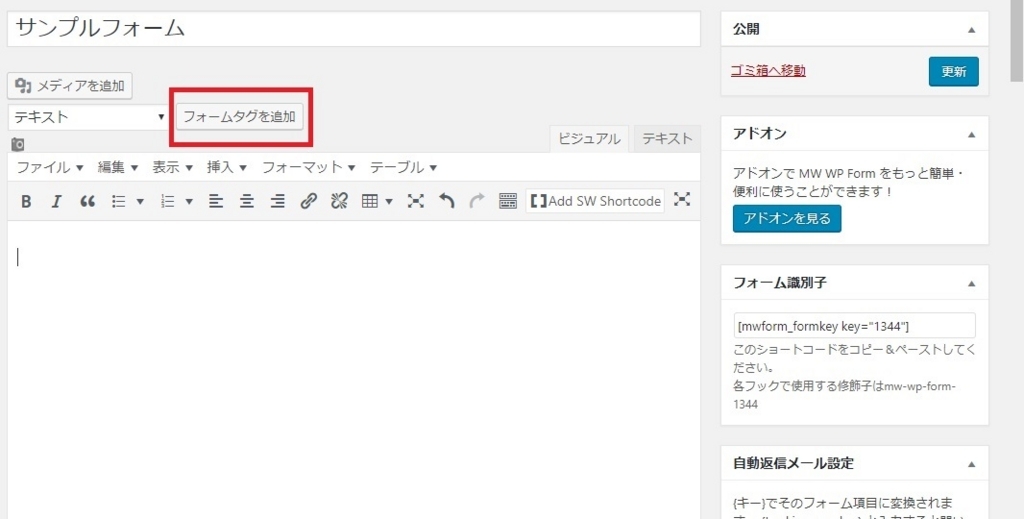
フォームタグを入力
フォームを構成する各要素であるテキストやテキストエリア、郵便番号や電話番号、日付ピッカーやメールアドレス、ラジオボックスやチェックボックスなど、さまざまな種類のフォームタグが用意されています。フォームタグは直接記入しなくても下の画像のようにドロップダウンリストで選択できるので簡単です。

ちなみにこのリストから選択して「フォームタグを追加」ボタンで入力する場合は、編集画面が「テキスト」でなく「ビジュアル」であっても問題ないようです。したがって、ビジュアルモードでフォームの見た目を確認しながらフォームタグを入力していくことも可能です。

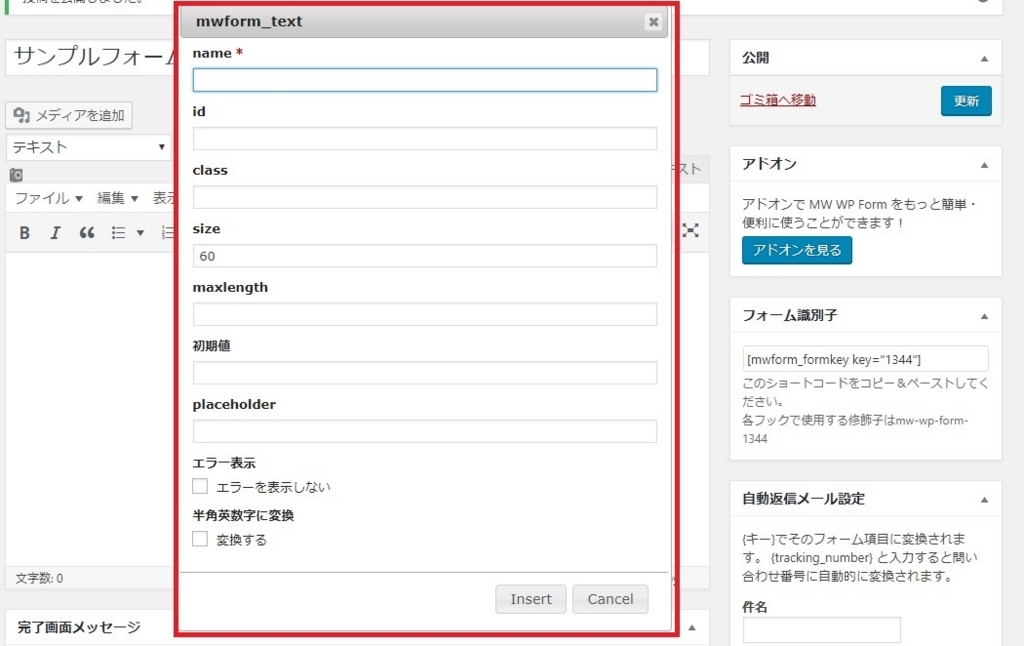
「フォームタグを追加」ボタンを押すと、タグの名前やclass、サイズなどを設定できる画面が開きます。「name」だけは入力しないと先に進めません。

また、ラジオボタンを配置する場合などは、選択肢や配置を垂直にするかどうかなどもここで設定します。

基本的なフォームの例として下のものを配置したフォームの例は下記の画像のようになります(ビジュアル編集モード)。
・ 自社サービス申込の有無を選択するラジオボタン
・ お名前
・ フリガナ
・ メールアドレス
・ メールアドレス確認用
・ 問い合わせ内容
・ 個人情報保護方針確認のチェックボックス
・ 確認ボタン・戻って修正ボタン・送信ボタン

ショートコードを設置した問い合わせページのプレビューはこんな感じ。見た目はWordPressのテーマによって異なります。気に入らなければCSSで手直しすることになりますね。

バリテーションルールを設定する
次に、フォームの各項目ごとにバリテーションルールを設定します。バリテーションルールとは、入力フォームに対する入力制限や入力チェックを行うルールのことです。たとえば「カタカナしか入力を受け付けないようにする」、「メールアドレス確認欄にはメールアドレス欄と一致するものが入力されていないとエラーにする」などを設定するわけです。
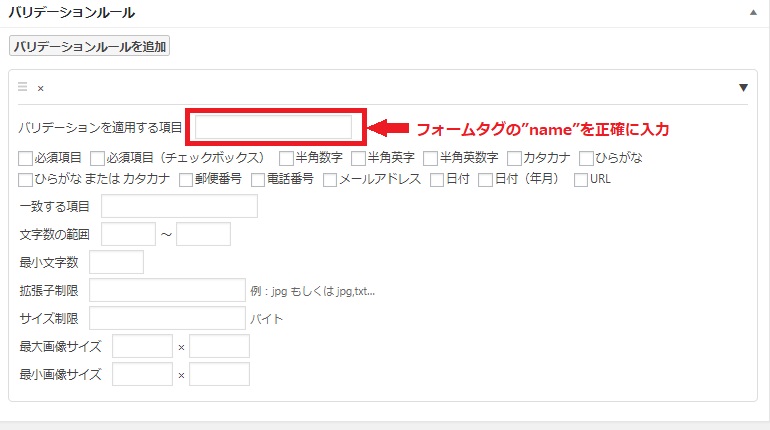
フォーム編集画面を下の方にスクロールしていくと、「バリテーションルールを追加」ボタンがあります。

「バリテーションルールを追加」ボタンを押すと、ルールを入力する画面が開きます。「バリデーションを適用する項目」には、ルールを適用したいフォームタグについて先ほど設定した「name」を正確に入力します。

また、必ず入力して欲しいものには「必須項目」にチェック、たとえばカタカナ限定にしたければ「カタカナ」にチェック、メールアドレス形式しか受け付けないなら「メールアドレス」にチェックを入れるなどします。
たとえば、メールアドレスの入力が間違っていないかを確認する場合は、「必須項目」「メールアドレス」にチェックを入れるとともに「一致する項目」に照合対象となるメールアドレスを入力してもらうフォームタグに設定しているnameを入力します。

上の例では「サンプルメールアドレス確認」に入力されているデータが「サンプルメールアドレス」に入力されているデータと一致するかどうかを確認しています。
バリテーションルールに反する入力がされた場合(あるいは必須なのに入力がない場合)は「確認画面へ」ボタンを押してもフォームにエラーが赤字で表示されます。次の画像のような感じ。

正しく入力されると入力確認画面で次のように表示されます。

完了画面メッセージを入力する
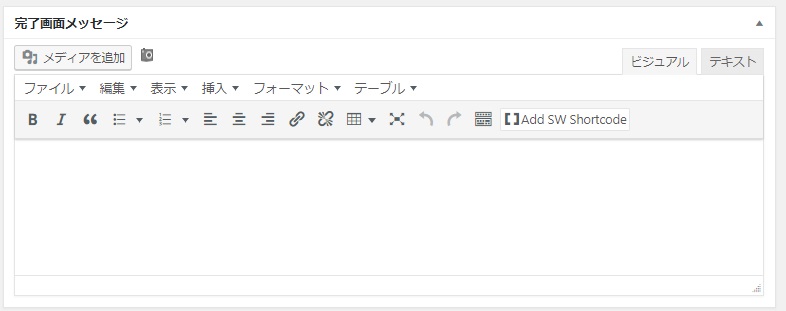
次は、フォーム送信完了画面に表示するメッセージを入力します。
下の方にスクロールしていくと、「完了画面メッセージの入力欄」があります。

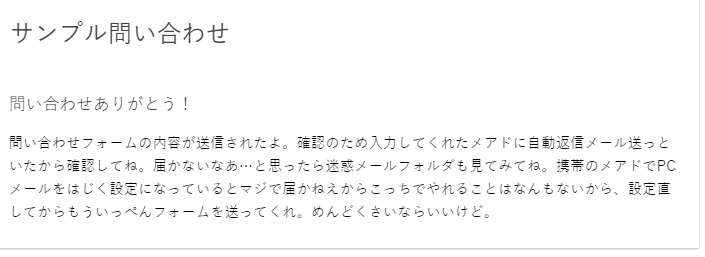
ここに入力した内容が、フォーム送信後にユーザーに表示されることになります。次のような感じ。

入力・確認・完了・エラー各画面URLの設定をする(省略可)
下にスクロールすると「URL設定」の入力欄があります。

入力画面・確認画面・送信完了画面・エラー画面のそれぞれを異なるURLにしたい場合はそれぞれ次のように設定します。
- 入力画面URL → /contact/
- 確認画面URL → /contact/confirm/
- 完了画面URL → /contact/complete/
- エラー画面URL → /contact/error/
ただし、使用しているWordPressのテーマによってはうまく動かない場合もあるようです。私自身は特に厳密にデータをとる必要もないので、すべて空欄にして同一ページ上でリダイレクトされるようにして使用しています。
自動返信メール・管理者宛てメールを設定する
フォーム編集画面の右側の方に、「自動返信メール」「管理者宛てメール」の設定画面があります。
「自動返信メール」は、フォームを送信したユーザーが入力したメールアドレス宛てに自動的に返信するメールです。「管理者宛てメール」は、フォーム送信されたことを管理者に知らせるメールです。
自動返信メールの設定画面はこちら。

一番下にある「自動返信メール」の欄には、フォームのどの項目に入力されたものを宛先にするかを指定します。この例では「サンプルメールアドレス」を指定しています。
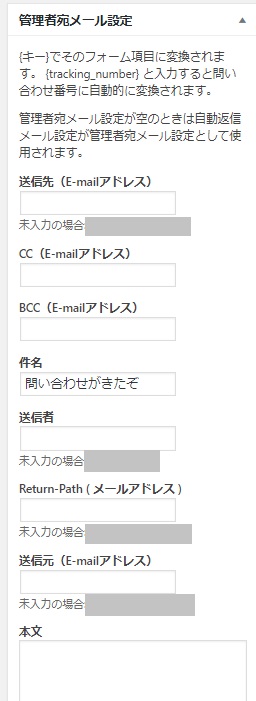
管理者宛てメールの設定画面はこちら。

いずれもメール本文に各フォームタグのnameを記載すると、そのフォームに入力された値を表示できます。
たとえば、
- お名前:{サンプルお名前}
- フリガナ:{サンプルフリガナ}
- メールアドレス{サンプルメールアドレス}
- お問い合わせ内容: {サンプルお問い合わせ内容}
- プライバシーポリシーのご確認:{サンプルプライバシーポリシー確認}
などと書いておきます。各フォームタグのnameを{}で囲むという書き方です。これらは少なくとも管理者宛てメールには記載しておかないと、フォームで送ってもらった内容を把握することができません。
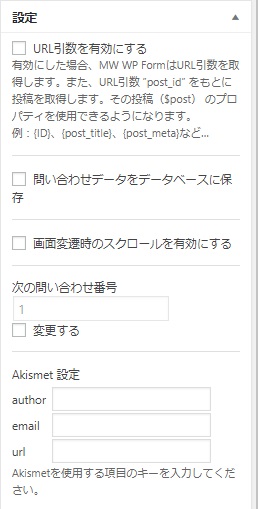
その他の設定(画面遷移時のスクロールなど)をする
その他の設定をするメニューもあります。フォーム編集画面の右側に次のような項目があります。

最初の「URL引数を有効にする」は、URL引数 「post_id」 をもとに投稿などをを取得してメールフォームに引き継げるようになるという機能のようです。たとえば、1つのフォームで複数日程のイベントに対応できるように記事タイトルやカスタムフィールドの内容をフォームに引き継ぐなどして使えるようになります。個人的にはあまり使いどころが見つかりませんのでチェックしないで使っています。
また、「問い合せデータをデータベースに保存」にチェックを入れると、WordPressの管理画面上で問合せデータを参照したり、フォームごとの問合せ件数を確認したりすることができます。管理者宛てメールで確認するだけでは不安なので是非ともチェックを入れておきたいところです。
「 画面変遷時のスクロールを有効にする」にチェックを入れると画面遷移時にフォームの位置に自動的にスクロールするようになります。フォームの前に長文が置かれていたり、フッターに問い合わせフォームを設定していたりする場合にはチェックを入れておいた方が良いでしょう。
MW WP Formなら確認画面付きの問い合わせフォームを簡単に設置できる
MW WP Form は確認画面付きの問い合わせフォームを非常に簡単に設置できる便利なプラグインです。また、挙動や確認画面の表示のされ方なども洗練されていて、「それっぽい」お問い合わせフォームを作成するには最適だと思います。フォームの見た目はテーマに依存しますが、多少CSSをいじればかなり立派なフォームに見えると思います。この記事では適当な見た目のスクショを上げましたが、実際に使う際はデザインを整えています。
MW WP Form では、この記事で紹介しきれなかったようなこともできるようですので、関心のある人は作者の方のプラグインページにアクセスしてみると良いでしょう。
心配していた更新もされて私自身安心しましたが、是非他の人にもおススメしたくなる有能なプラグインです。
WordPress.org のプラグインページはこちら。 ja.wordpress.org
This is a post from 45 For Trash